Best practices and tips in markdown
In this lesson, you will be learning:
- Best tips and practices in markdown.
- Markdown style guides.
- Markdown tools (both web and desktop).
Let’s get started!
Introduction.
Markdown like any other type of writing has rules and laws that guides its use. Writing practises against these rules can lead to an erroneous or disorganized documentation. Below are the best practises and tips to apply when working with markdown:
- Use headings and subheadings:
Headings provide a way to arrange your content. It divides your document into digestible chunks that readers can easily read and understand. Using headings in markdown can help anyone reading the document navigate between sections and topics of choice.
Well written headings provide an insight into what the next set of paragraphs talk about. Sub-headings on the other hand are used to narrow-down each heading to its other component parts.
For example, a documentation/article on a video editing software named VidEdit will have headings and sub-headings as seen below:
1## 1. What is VidEdit?
2
3## 2. Features of VidEdit
4 ### a. Download images with VidEdit
5 #### i. Download images via URL.
6 ### b. Extract audio from video
7 ### c. Add audio to videos
8
9## 3. VidEdit Integrations
10 ### a. Integrate VidEdit with Youtube
11 ### b. Integrate VidEdit with TiktokYou can also preview it below:Preview
1. What is VidEdit?
2. Features of VidEdit
a. Download images with VidEdit
i. Download images via URL.
b. Extract audio from video
c. Add audio to videos
3. VidEdit Integrations
a. Integrate VidEdit with Youtube
b. Integrate VidEdit with Tiktok
From the headers above, readers can easily navigate between the sections that matter to them. The headings are written first, followed by the sub-headings. Each sub-heading has an extra hash (#) added to it. This helps to maintain a proper hierarchy of the content.
- Use whitespaces and line breaks:
Whitespaces refer to the spaces between the words and paragraphs of your content. They help to separate words and paragraphs for easy comprehension and readability. However, whitespaces needs to be used carefully so your work doesn’t look vacant or over-spaced. Below is an example of a document with whitespaces defect like over-spacing and under-spacing:
1Python is a high-level, interpretedprogramming language known for its simplicity andreadability.
2
3It is widely used in various fields, including webdevelopment, data science, artificial intelligence, and more. Python's syntax allows programmers to write clear and logical code for small and large-scale projects.After writing, it is important to cross-check your document to spot and correct whitespace errors. Below is a correction of the document above:
1Python is a high-level, interpreted programming language known for its simplicity and readability.
2
3It is widely used in various fields, including web development, data science, artificial intelligence, and more. Python's syntax allows programmers to write clear and logical code for small and large-scale projects.- Use descriptive texts for links and images:
One of the ways to create a versatile and readable markdown file is by adding descriptive texts to links and images. These texts provide extra information about the link and image displayed. They are also used by search engines in indexing which can boost your content’s search engine rankings (SEO).
Check the examples below:
1# Bad link text
2Facebook is a very popular messaging app. [click here](https://web.facebook.com/) to sign up.
3
4# Descriptive link text
5[Facebook](https://web.facebook.com/) is a very popular messaging app. You can create an account within 10 seconds.
6
7# Bad image text
8!\[Image\](image_link)
9
10# Descriptive image text
11!\[An image of a man carrying a dog\](image_link)Check the preview below:
Preview
Bad link text
Facebook is a very popular messaging app. click here to sign up.
Descriptive link text
Facebook is a very popular messaging app. You can create an account within 10 seconds.
- Escape special characters with backslash:
In some cases, you may want to include special characters like asterisks (*), hash(#), etc. in your markdown document. This can prove difficult since these special characters are also commands used in writing markdown. One way to solve this is by using a backslash (). Below is an example:
1# The text below will be italicized
2*me and you*
3
4# The backslash prevents the text from being italicized
5\*me and you\*Check the preview below: me and you *me and you*Preview
The text below will be italicized
The backlash prevents the text from being italicized
- Use lists appropriately and consistently:
Use the normal counting numbers (1, 2, 3, …) to create ordered lists, such as a step-by-step process. Use asterisks (*) or dash (-) to create unordered lists. If you use asterisks (*) to create a list in your first paragraph, consider using it throughout your document for consistency. The same thing applies to when you use a dash (-). Here is an example below:
1At the musical fest, we ate and drank the following:
2
3- fish
4- meat
5- wine
6- youghurts.
7
8There were also fun events like,
9
10- games
11- musical challenge
12- dance battle, etc.- Edit tables for readability:
Creating tables in markdown can be tricky, especially when each row and cells have words and characters of unequal length. To ensure readability of your markdown files, apply enough spaces to align each column with their respective data. Below is a comparison between a wrong table format and a readable one:
1# Wrong table format
2| Name | Email |
3|---|---|
4| Edun Rilwan | edun...@gmail.com |
5| Oladapo Alex| alex...@gmail.com |
6
7# Readable table format
8| Name | Email |
9| --- | --- |
10| Edun Rilwan | edun...@gmail.com |
11| Oladapo Alexandra | alex...@gmail.com |Check the preview below:
Preview
Markdown table
| Name | |
|---|---|
| Edun Rilwan | edun…@gmail.com |
| Oladapo Alexandra | alex…@gmail.com |
NOTE: Both format will render your table correctly. However, it is useful when editing your markdown file and sharing it with others. Editors can quickly find out which column each row data belongs to.
- Using backticks for writing code:
Markdown allows you to create code snippets using backticks (`). It’s usage can differ based on what you want to achieve. Below is a breakdown on how to use backticks in different scenarios:
1# For a simple code or inline code
2``your code goes here``
3
4# For a code block or long code snippet
5
6```
7your code goes here
8```
9
10# Specify the programming lanaguage (1)
11```python
12numbers = [1, 2, 3]
13for n in numbers:
14 print(n)
15```
16
17# Specify the programming lanaguage (2)
18```javascript
19const name = "Rilwan";
20console.log(name);
21```Check the preview below:Preview
For a simple code or inline code
your code goes hereFor a code block or long code snippet
1your code goes hereSpecify the programming lanaguage (1)
1
2# Python
3
4numbers = [1, 2, 3]
5for n in numbers:
6 print(n)Specify the programming lanaguage (2)
1// Javascript
2
3const name = "Rilwan";
4console.log(name);
- Add metadata to your markdown file:
When creating a markdown file for a blog post or documentation site, it is important to include a metadata that contains vital information about the file and its content. This piece of information is useful as it gives documentation sites, blogs, and markdown editors a summary of your file.
Metadata are included in a section of the markdown file called Front matter. It is always in the beginning of the markdown file and are enclosed by triple dashes (—). Below is an example of a metadata for a markdown file on Introduction to Python:
1---
2title: "Introduction to Python"
3author: "Edun Rilwan"
4date: "2024-08-03"
5description: "An introductory guide to Python programming language, covering basic concepts and syntax."
6tags: ["python", "programming", "beginner", "tutorial"] category: "Programming Tutorials"
7---- Using image as link text:
This tip allows you to create a clickable image in markdown. This image is wrapped around a link which directs users to a new web page when it is clicked. Here is an example of how to implement it below:
1# Format
2[](link_url)
3
4# Sample Usage
5[](https://docs.djangoproject.com/en/5.1/)Check the preview below:
Preview
When you click on the image above, you will be redirected to django’s official documentation.
Consistent formatting and styles in markdown
There are different style guides for creating consistent styles in markdown. Each documentation provides detailed guide on how to ensure consistency in markdown. Here is a list of some of these guide:
- Markdown style guide by Google.
- Formatting standards for readable & consistent Markdown by Carwin on GitHub.
- Markdown style guide by Gruntwork docs.
Tools for markdown editing
There are various tools used for writing and editing markdown files. Below is a list of the top 5 markdown editing tools:
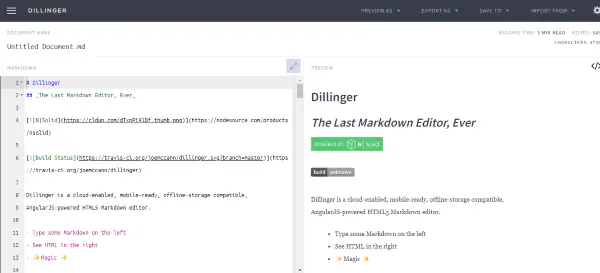
- Dillinger:

Dillinger is the first on the list as a user-friendly markdown editor that allow users to create markdown files and also see the live preview of the markdown content on the right side of the screen.
Features
- Dillinger allows you to export your markdown file as a styled HTML file, pure HTML file, and PDF.
- Dillinger is integrated with cloud storages like Dropbox, Google Drive, OneDrive to allow seamless file import and export.
- You can also save your markdown files to Medium, Github and Bitbuket directly from Dillinger.
- Files stored on the cloud storages listed above can also be imported to Dillinger.
Pricing: Dillinger is a free web based markdown editor.
- Typora:

Typora is a markdown editor for windows, MacOS and Linux systems. It is created to enable users to focus on writing and eliminate any distractions. There is no preview window, mode switcher, etc. Your markdown content is immediately converted to plain text as you type along. This allows you to focus mainly on the content itself.
Features
- With Typora, you can add diagrams, mathematical formulas or equations to your markdown file.
- Typora has an autocomplete feature to quickly write out common markdown syntaxes.
- Markdown files can be exported as a PDF, Epub, HTML, and other document types with Typora.
- Typora allows you to chose different themes for your markdown editor interface.
Pricing: Typora is not free to use. Users have access to a free 15 days trial after which they will have to pay a one time fee of $14.99 for a lifetime access.
- StackEdit:

StackEdit is an inbrowser Markdown editor. It allows you to visualize and preview the final rendering of your files as you write.
Features
- StackEdit has a WYSIWYG editor.
- StackEdit can sync your files with cloud storages like Google Drive, Dropbox, and Github.
- Your markdown files can also be published directly to CMS sites such as, blogger, wordpress, zendesk.
- StackEdit can be used to edit markdown files both online and offline.
- You can add emojis and musical notes to your markdown files with StackEdit.
Pricing: StackEdit is free to use.
- Ghostwriter:

Ghostwriter is a markdown editor for both Windows and Linux systems. It allows you to create markdown files without distractions. You can choose to see the live preview as you write along or focus mainly on the writing canvas.
Pricing: Ghostwriter is free and open source.
- Mou:

Mou is a markdown editor for MacOS operating systems. It has a live preview feature and allow users to choose custom themes for their editors.
Pricing: Mou is a free markdown editor for MacOS systems.
